
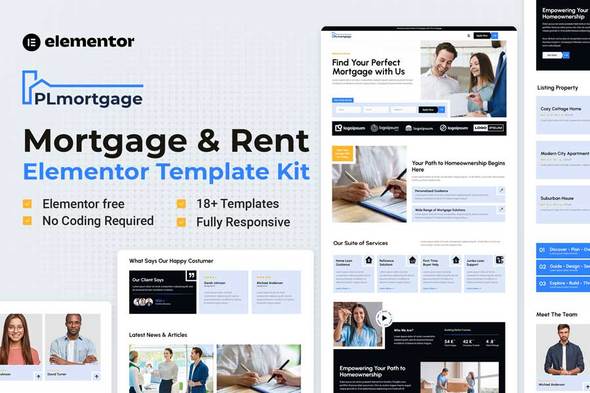
PLmortgage – A Dynamic Template Kit for Mortgage Service Websites. Discover the full potential of PLmortgage, an exceptional Elementor Template Kit meticulously crafted for mortgage firms, property agents, and apartment agencies. With its sleek, modern, and professional design, this kit presents an impressive collection of 18+ pre-built templates. Whether you are operating in the mortgage service or rental industry, PLmortgage equips you with all the essential tools to create a stunning website for your Mortgage & Rental company using Elementor.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 18+ Templates with Global Theme Style
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Homepage
- About Us
- Services
- Service Detail
- Property
- Property Details
- FAQs Page
- Team
- 404 Page
- Coming Soon
- Blog
- Single Post
- Contact
- Header
- Footer
- Contact Form
- Subscribe Form
- Free Quote form
- Global Kit Styles
Required addons installed with kit
- Elementor
- Jeg Elementor Kit
- Elementor Header & Footer Builder
- Happy Elementor Addons
- MetForm
How to Install
- Install and Activate the “Template Kit Import” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
https://elements.envato.com/collections/5AYMGBKX6S